If you want to activate the theme and plugin editor, you need to make some minor changes to your wp-config.php file:
- Log in to your hosting control panel and click on File Manager and go to your WordPress website.
- Open the folder public_html and then find wp-config.php and right click and choose Edit.
- Search for this entry (if you are unable to find it then File Editing is already enabled on your website):
define('DISALLOW_FILE_EDIT', true);- Change ‘true‘ to ‘false‘:
define('DISALLOW_FILE_EDIT', false);- Save the file.
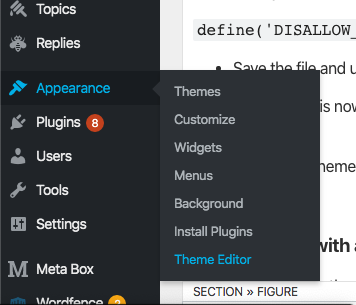
The Theme Editor is now available under WordPress Dashboard → Appearance → Theme Editor or WordPressDashboard → Plugins → Plugin Editor.

Security risks with active editors
There is a risk if another person (with admin user role) has gained access to the admin area of your WordPress installation. If this happens and you have activated the editor, this person can change the code at will. No FTP access or similar is required. In this case, WordPress offers all necessary accesses to make changes to your site.
Theme or plugin updates and editor changes
A further risk is that it is very easy to make changes with the editor activated that are highly unlikely to work after an update of the theme or plugin.
In most cases, the theme should be adapted and there are several ways to do this.
- If it is only about CSS, you should add the CSS code in Additional CSS box (Dashboard → Appearance → Customize → Additional CSS), with which you can adjust the styling independently. In case of a theme update or theme change, your customized CSS will still be loaded.
- Another possibility is to add the CSS code to the child theme. However, this is more of an advanced method for overwriting parts of a theme and can sometimes be tricky. But once you understand how it works, you can do great things with a child theme. Comprehensive information about Child Themes can be found in the WordPress Codex.