RELATED TO:
Medical Press Theme
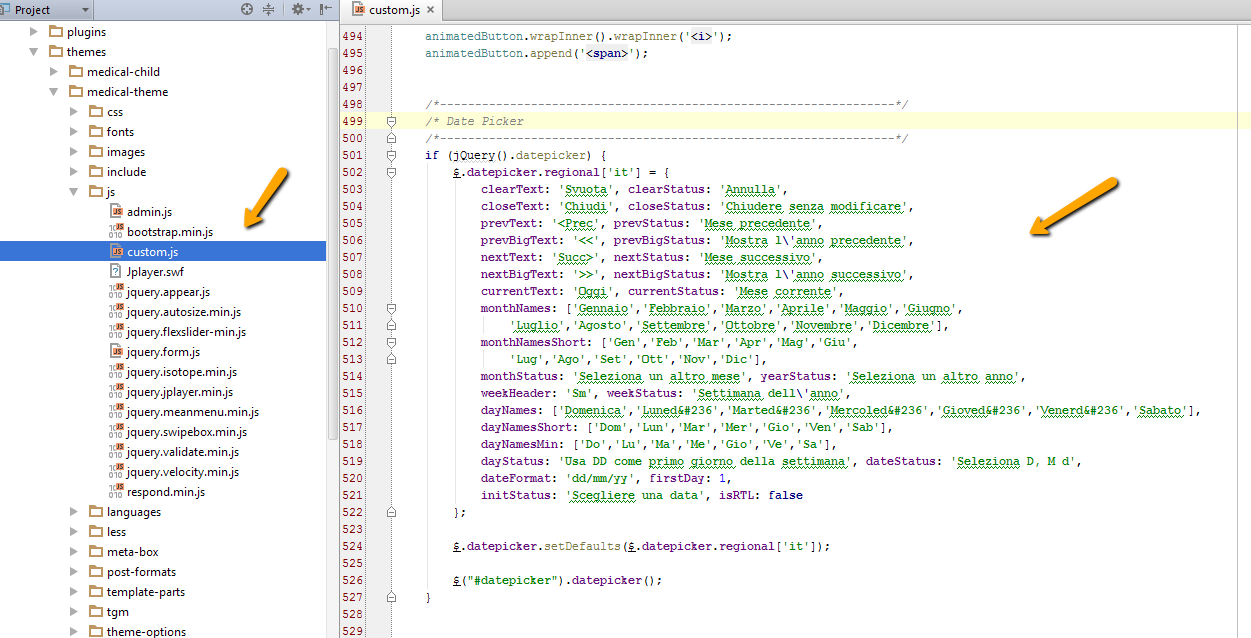
For this purpose you need to edit “custom.js” file located under ‘js’ directory.
Here is a sample code for Italian language. I hope you can modify it for your language.
$.datepicker.regional['it'] = {
clearText: 'Svuota', clearStatus: 'Annulla',
closeText: 'Chiudi', closeStatus: 'Chiudere senza modificare',
prevText: '<Prec', prevStatus: 'Mese precedente',
prevBigText: '<<', prevBigStatus: 'Mostra l\'anno precedente',
nextText: 'Succ>', nextStatus: 'Mese successivo',
nextBigText: '>>', nextBigStatus: 'Mostra l\'anno successivo',
currentText: 'Oggi', currentStatus: 'Mese corrente',
monthNames: ['Gennaio','Febbraio','Marzo','Aprile','Maggio','Giugno',
'Luglio','Agosto','Settembre','Ottobre','Novembre','Dicembre'],
monthNamesShort: ['Gen','Feb','Mar','Apr','Mag','Giu',
'Lug','Ago','Set','Ott','Nov','Dic'],
monthStatus: 'Seleziona un altro mese', yearStatus: 'Seleziona un altro anno',
weekHeader: 'Sm', weekStatus: 'Settimana dell\'anno',
dayNames: ['Domenica','Lunedì','Martedì','Mercoledì','Giovedì','Venerdì','Sabato'],
dayNamesShort: ['Dom','Lun','Mar','Mer','Gio','Ven','Sab'],
dayNamesMin: ['Do','Lu','Ma','Me','Gio','Ve','Sa'],
dayStatus: 'Usa DD come primo giorno della settimana', dateStatus: 'Seleziona D, M d',
dateFormat: 'dd/mm/yy', firstDay: 1,
initStatus: 'Scegliere una data', isRTL: false
};
$.datepicker.setDefaults($.datepicker.regional['it']);
You need to put the above code in the “custom.js” file and modify it in your language.
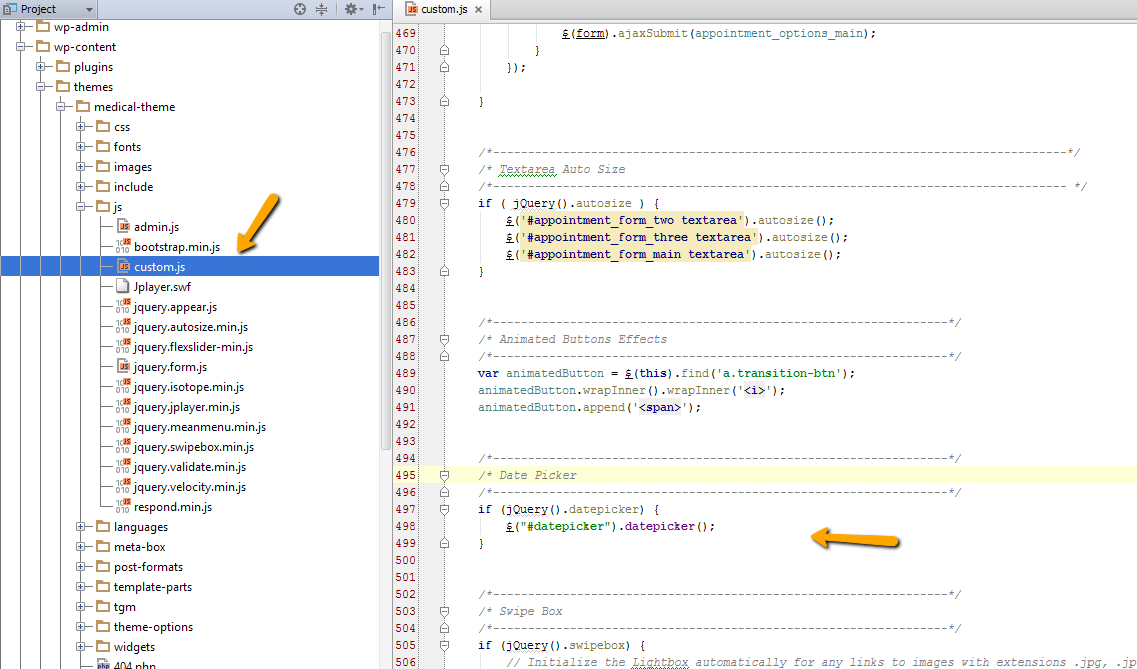
Screenshot before adding the code:
Regards,
Fahid