Since RealHomes v3.10 we have added New Field Builder which lets you create custom meta fields for properties with much more control than the process written below. Please check out the New Field Builder in the documentation.
New Field Builder: https://realhomes.io/documentation/new-fields-builder/
We strongly recommend you to use New Field Builder instead of the following method. If you are using an older version of the RealHomes theme and still want to go with the manual method which is not recommended then you can follow the following steps.
Basic Information on Property Edit page of RealHomes Theme is a very important section to add/edit/remove the information about the Property. So, in this guide you will learn about:
- Adding more options in Basic Information
- Displaying new options on the property details page
- How to add these custom meta fields to the property submit page
1) Adding More MetaBox Options
Many clients want to add more options in the Basic Information section so it is not that hard if you will follow this tutorial carefully. So, the first thing to do is to add the following code in the functions.php file of your theme.
add_filter( 'rwmb_meta_boxes', 'inspiry_edit_property_meta_boxes', 20 );
function inspiry_edit_property_meta_boxes( $meta_boxes )
{
foreach ( $meta_boxes as $k => $meta_box )
{
if ( isset( $meta_box['id'] ) && 'property-meta-box' == $meta_box['id'] )
{
$meta_boxes[$k]['fields'][] = array(
'id' => 'example_id',
'name' => __('Example Name', 'framework'),
'desc' => __('Example Description', 'framework'),
'type' => 'text',
'std' => "",
'columns' => 6,
'tab' => 'details',
);
}
}
return $meta_boxes;
}
There are some important things to understand here which you have to change before adding this code in the functions.php file. You have to change the following variables from the code and those variables are:
- The id which is example_id so you have to change the example_id.
- The name which is Example Name so kindly change Example Name.
- The type which is text, there are multiple types you can choose from text, checkbox, map etc. To learn more about meta-box types please read this article.
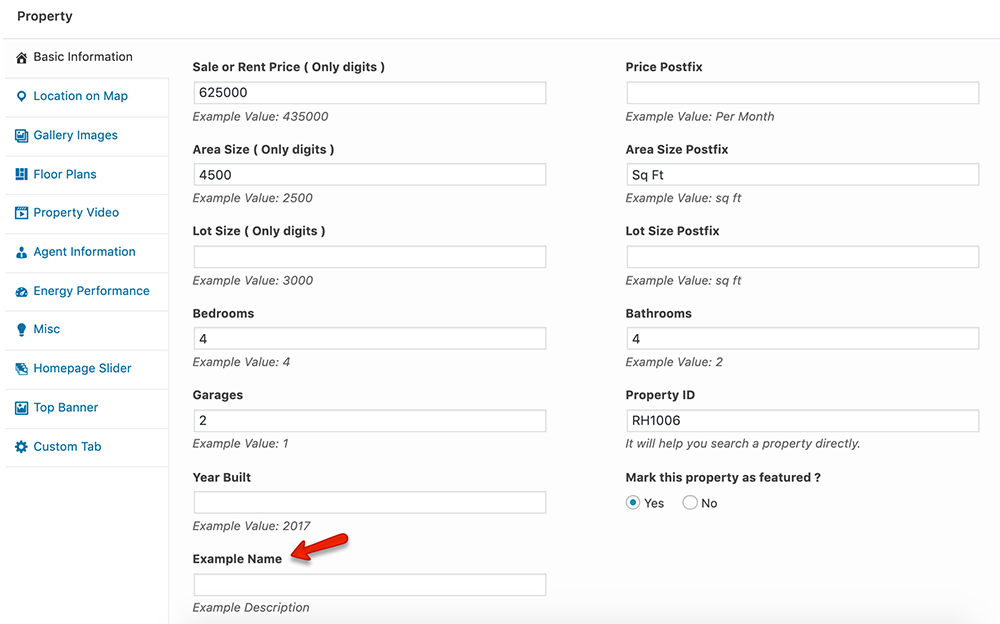
Once you have changed these variables in the code then you can add them to the functions.php file, it will add the new field into the Basic Information section. In our case, it displayed like this:
If you plan to edit the existing meta fields or add new meta fields directly with the existing ones then you can add more fields in wp-content → plugins → easy-real-estate → includes → mb → property-meta-boxes-config.php (in the latest version).
2) Displaying the new Metabox section on Property Details page
Now that the option has been added and working on the backend we can safely display it on front-end. To display it on Property Details page you have to decide in which section you want to show it because we have broken down the code for all the sections into different files which can be found in wp-content → themes → realhomes → assets → classic/modern → partials → property → single folder.
For example, you want to display this new option as a text address to this property and it should be displayed directly above the Property Map section. So, you have to edit the file called google-map.php (classic) or map.php (modern)and right after the following line of code:
<div id="property_map"></div>
add this:
<?php $address_of_property = get_post_meta($post->ID,'example_id',true); ?>
<span class="map-label">Property Address</span>
<div class="content clearfix">
<?php echo esc_html( $address_of_property ); ?>
</div>
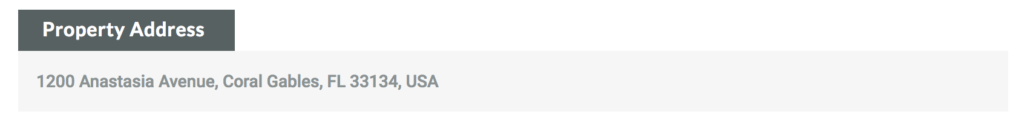
After adding the above code you will have a new section like shown in the following screenshot.

3) How to add these custom meta fields to property submit page
Depending on the design you are using you must edit two files to add any new fields to property submit page. The files are:
Classic Layout:
wp-content – themes – realhomes – assets – classic – partials – property – submit-form.php
wp-content – themes – realhomes – assets – classic – partials – page – submit-property.php
Modern Layout:
wp-content – themes – realhomes – assets – modern – partials – property – submit-form.php
wp-content – themes – realhomes – assets – modern – partials – page – submit-property.php
The file submit-form.php contains the code of input field displayed in the Submit Property Form and the other file which is submit-property.php contains the code which processes the data submitted by the user. So, you must add the code for new fields in both of these files.
If you still need further assistance or have a question then please feel free to open a ticket on our support site (login required):
https://support.inspirythemes.com/ask-question/