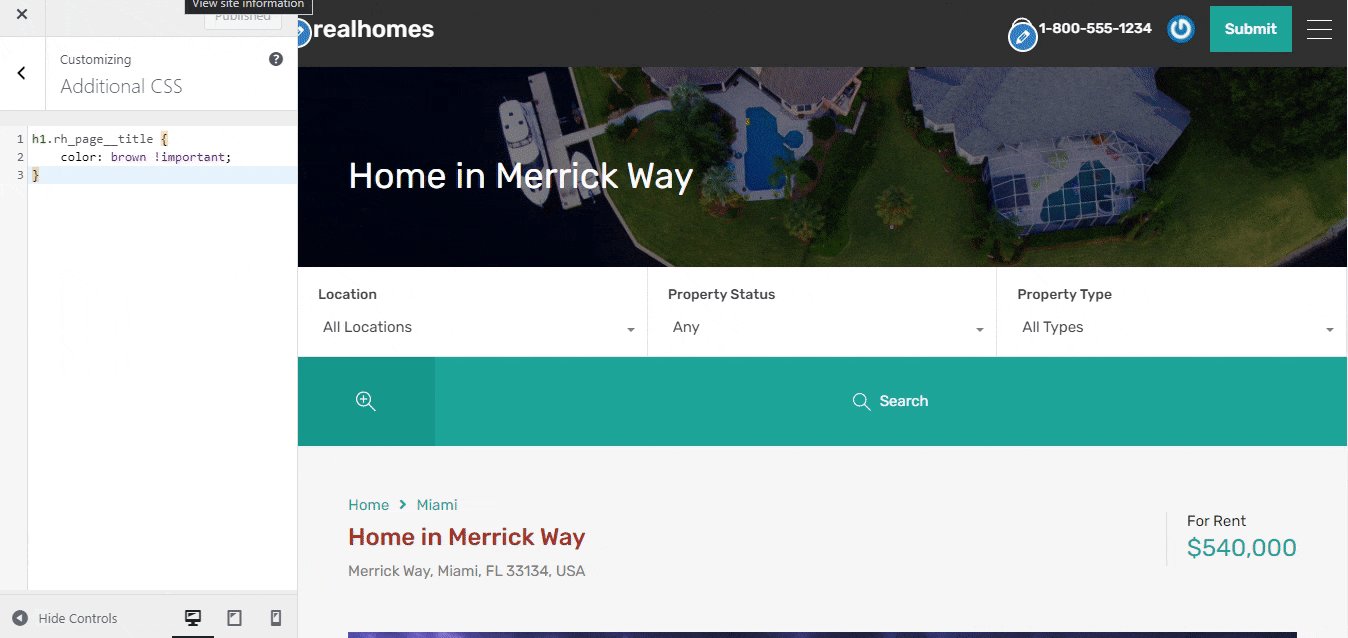
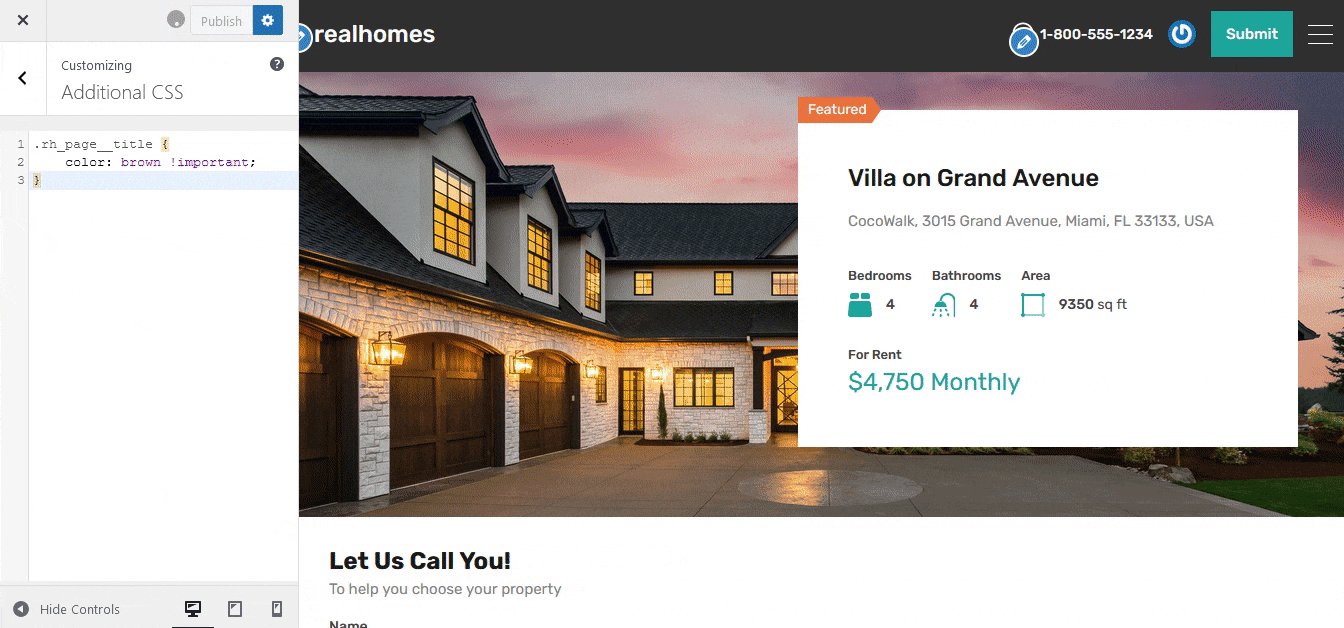
If you don’t find the option/setting to change the color of any section, element, text, or part of the theme then you can change it on your own by overriding the default theme CSS in the Additional CSS section ( Dashboard → RealHomes → Customizer Settings → Additional CSS ) using the browser DevTools described below.
Inspect Element Option in Chrome or Firefox
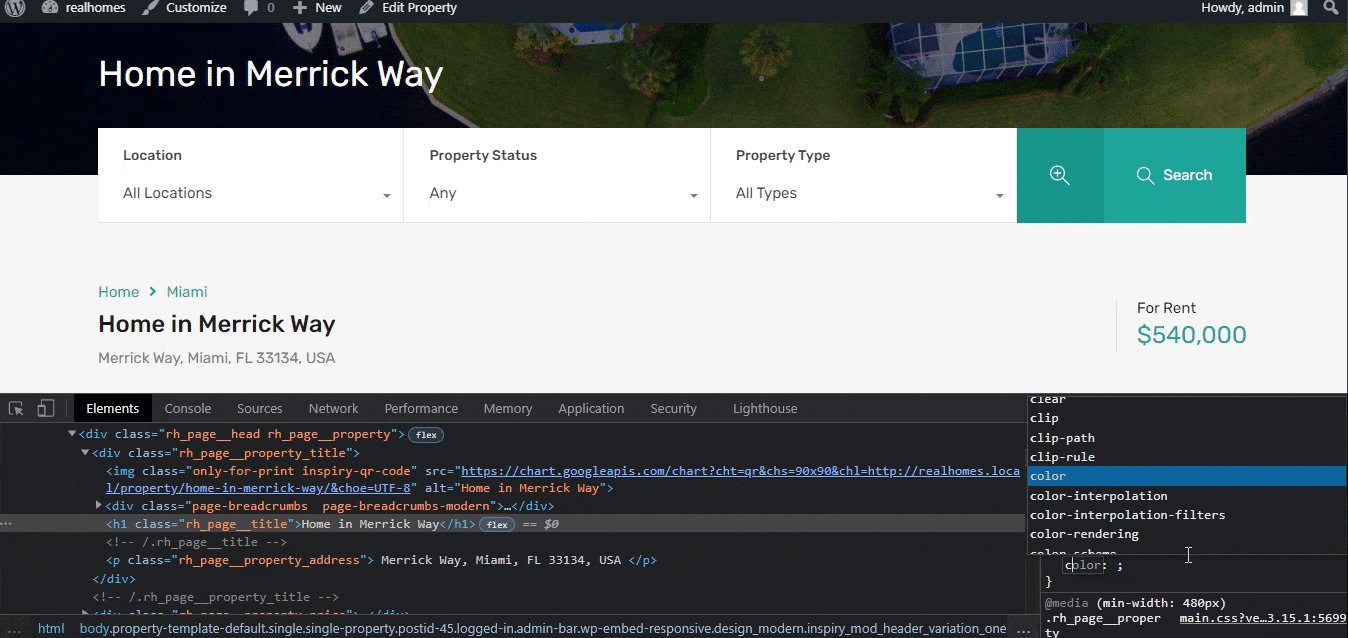
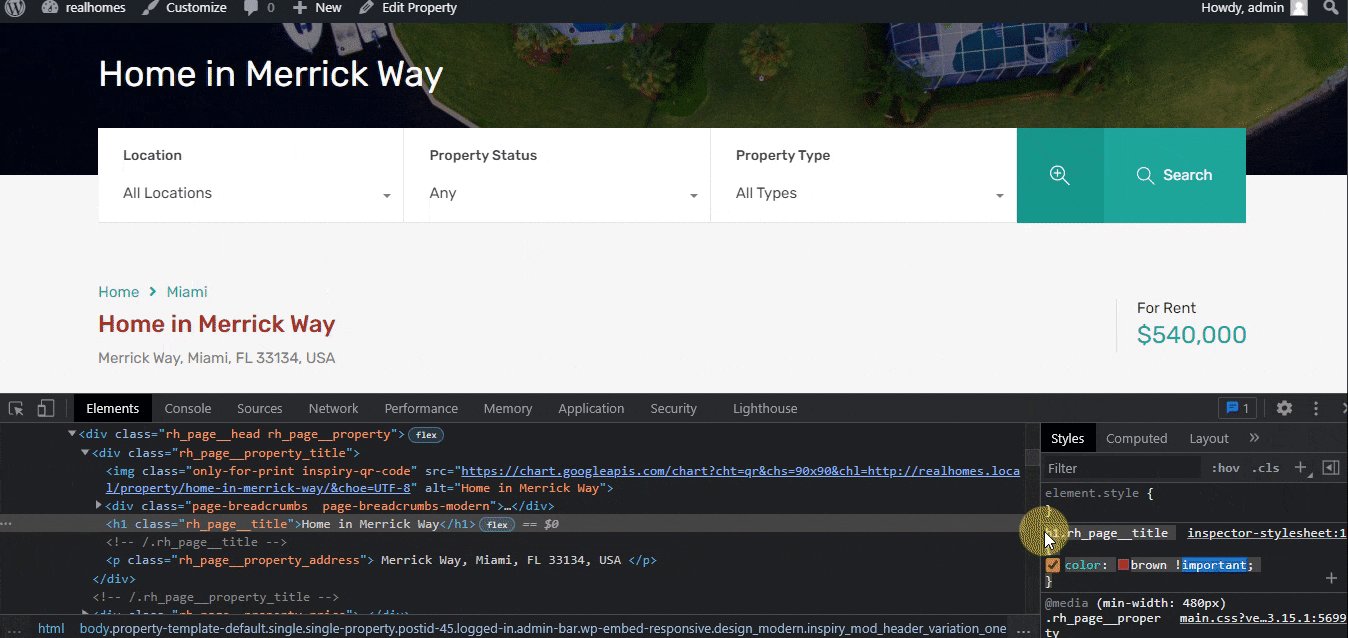
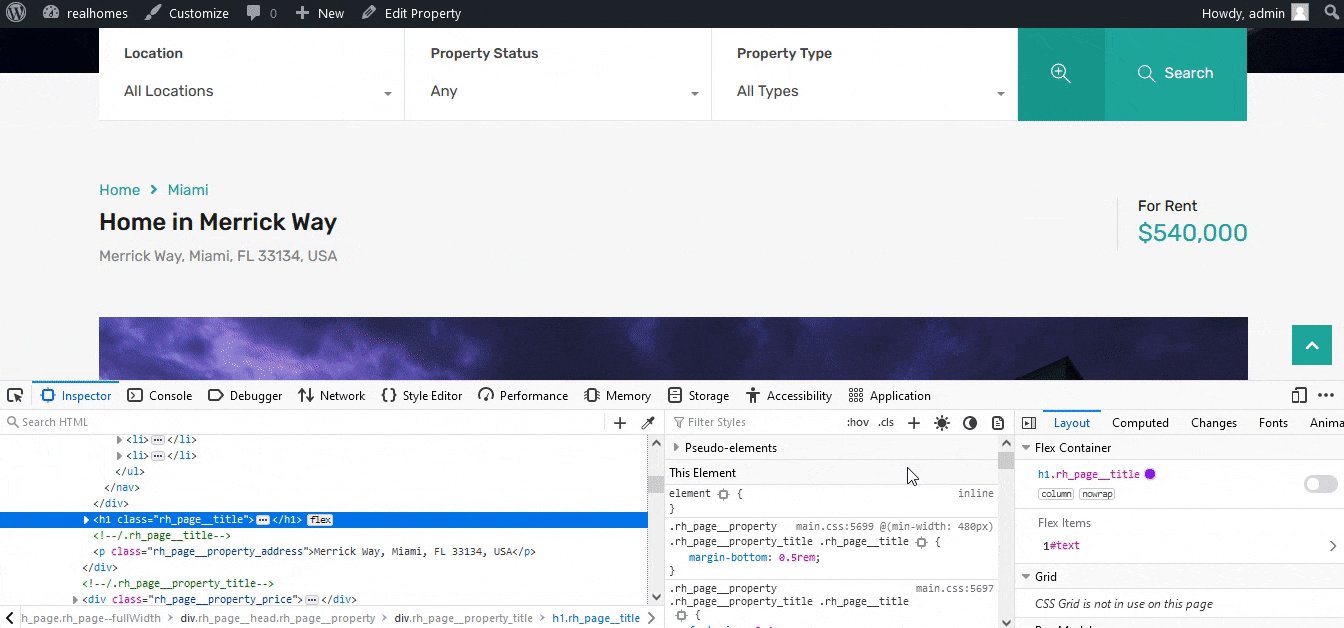
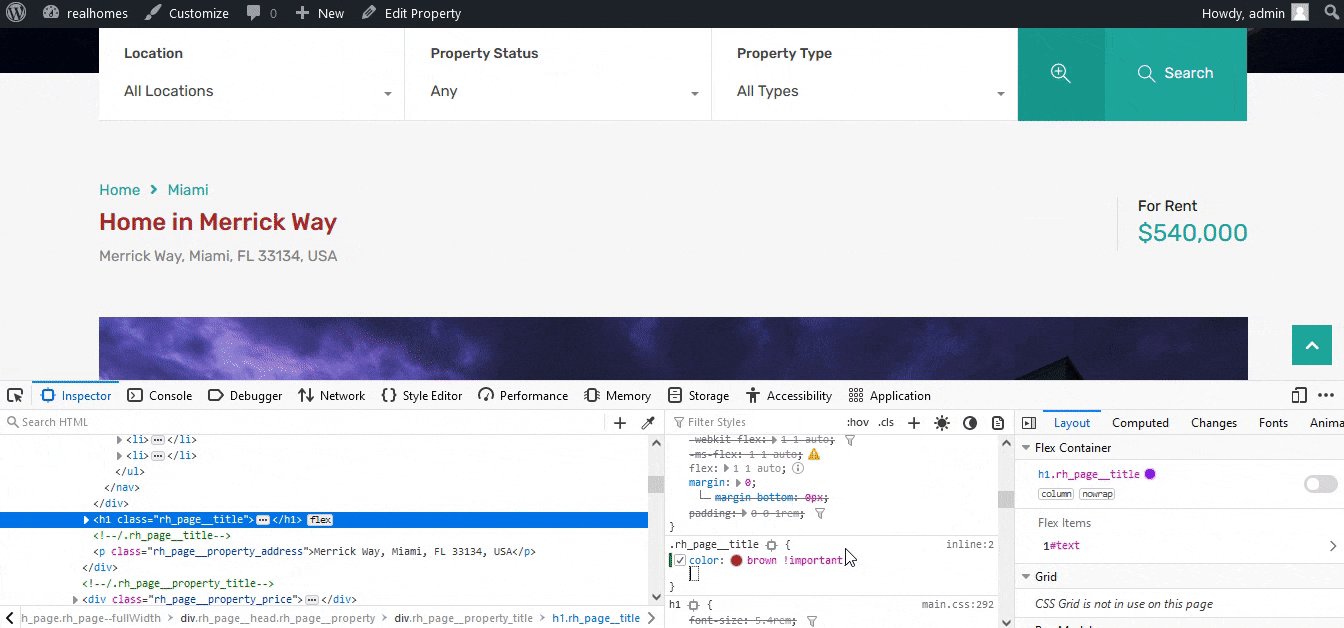
One of the easiest ways to inspect a specific web element in Chrome is to simply right-click on that particular element and select the Inspect option or hit F12 to open DevTools.
You can open the Firefox Developer Tools from the menu by selecting Tools → Web Developer → Web Developer Tools or use the keyboard shortcut Ctrl + Shift + I or F12.
Check out detailed video about Inspect Tool: https://bit.ly/2ZhEEXt
Please sign up at our support center and create a support ticket for any further assistance or question, and our support team will be happy to assist you.