We used SVG icons for property meta in Real Places Theme. It’s easy to replace these icons. Here are some steps to accomplish this task.
Step 1: SVG files should be optimise before use. So optimised your SVG icon using one of the services given below.
Step 2: In order to replace meta icon easily you need to follow the existing structure. For that add “meta-icon-container” class to SVG tag and “meta-icon” class to its first child tag.
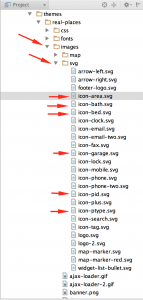
Step 3: Now that give your SVG file the name of the existing icon that you want to replace. All the icons related to property meta are pointed in this screenshot.
Step 4: After completing the above steps, put your icon in SVG directory within real-places theme.
Full path: themes/real-places/images/svg
Note: We have not used or tested any other image format like png or font icons with this code.
Thanks