You can easily create a beautiful Before After Image comparison Slider or Gallery using shortcodes throughout your website. Please install and activate Ultimate Before After Image Slider & Gallery – BEAF plugin.
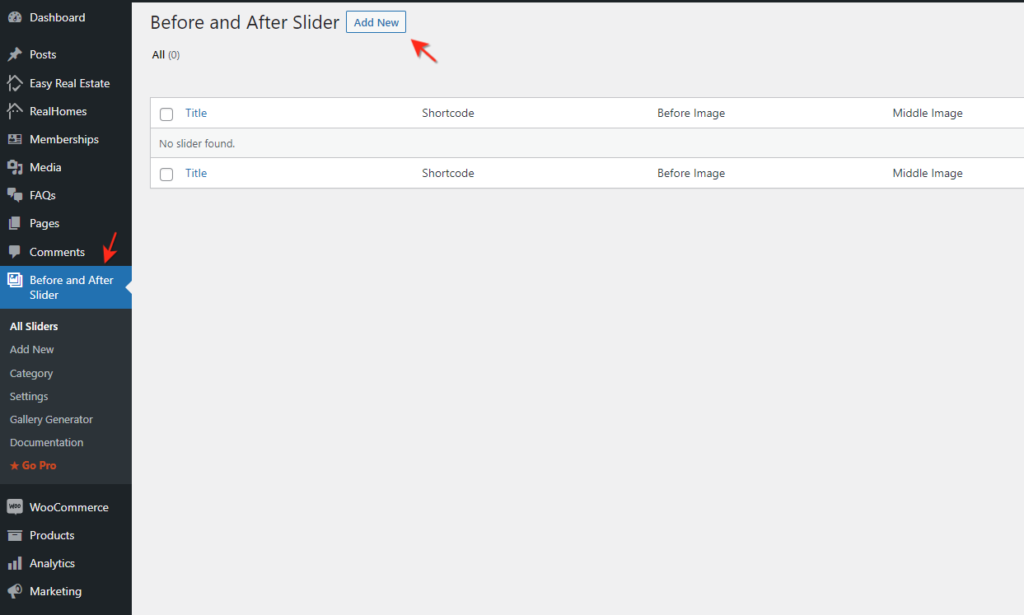
Activating the plugin will add a new Before and After Slider top-level WordPress menu.
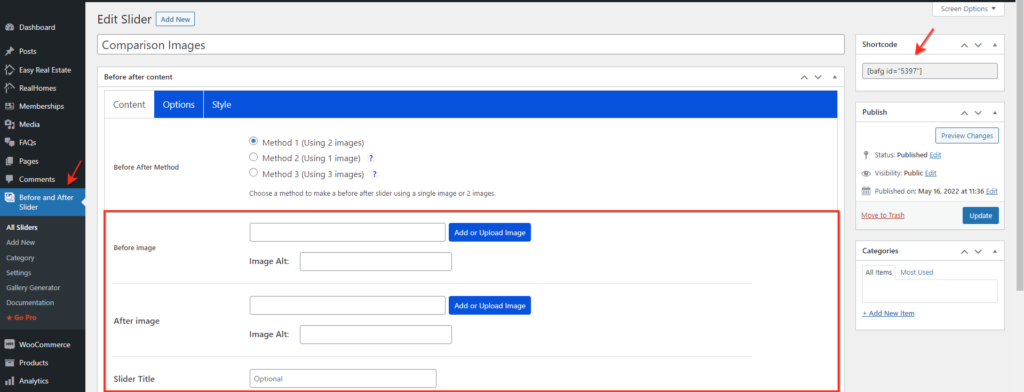
Add a new slider from Before and After Slider → Add New. You can add slider information like title and description and customize the design using plugin options and add slider categories to manage multiple sliders.
Publishing the slider will create a shortcode, you can copy and add the code anywhere in the content area using shortcode widgets/blocks or by editing theme templates to show comparison images slider on your website.
The property details page gallery images area can be replaced with the comparison images slider by editing the gallery template files based on the slider version that you’re using on your website.
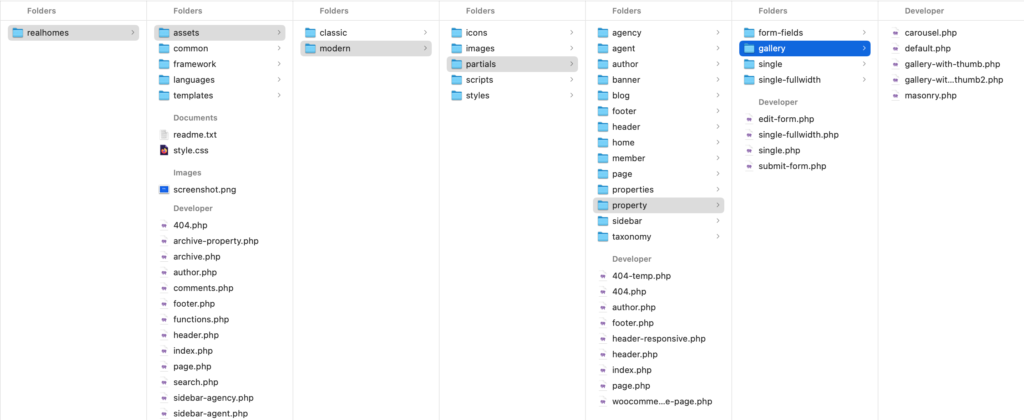
Go to wp-content/themes/realhomes/assets/modern/partials/property/gallery/[current gallery version].php and replace the file code with the following to replace the theme gallery image with the comparison slider.
<?php
echo do_shortcode('["BEAF - Shortcode"]');
?>
Please sign up at our support center and create a support ticket for any further assistance, and our support team will be happy to assist you.